unityで視線入力アプリに録音機能をつけたい⑥ 録音ボタンを配置できた。
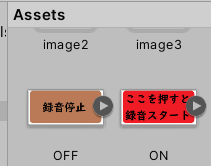
録音開始ボタンを押すと
ボタンの表示が変わるようにするのに
ものすごい時間を費やしました。
自分で、こうしたら良いのかな?
と、
思いついたコードもあったのですが、
念のためネットで調べると
自分が思いついたようなコードを載せているサイトが
あまりにネット上にないものだから、
これは良くないコードだから無いんだろうな。。。
(あるいは簡単すぎてネットに乗せるほどではない?)
と思い、自分では思いつかないような方法がないか探しました。
ですが、思いつかないような
方法を見つけることは出来ても
理解が追いつかなかったり、
なんだかんだと難しいこと(一番下に内容記載)があり、
結局時間がかかりすぎて、
最初に自分で思いついた方法を採用しました。
先にコードを載せると
MicCapture.csは以下です。
まだまだ作成途中です。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using System;
using UnityEngine.UI;
using UnityEngine.EventSystems;
[RequireComponent(typeof(AudioSource))]
public class MicCapture : MonoBehaviour
{
AudioClip tmp;
//ボタンのtextを変えるのに必要
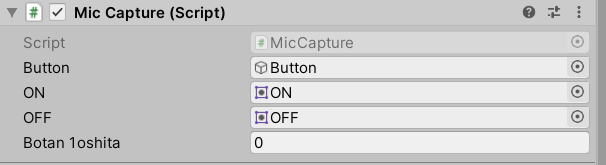
public GameObject Button; //画像を変更したいボタン
public Sprite ON; //変更したい画像
public Sprite OFF; //変更したい画像
public int botan1oshita = 0;
void Start()
{
var audio = GetComponent<AudioSource>();
AudioClip myclip;
AudioSource audioSource;
string micName = "null"; //マイクデバイスの名前
const int samplingFrequency = 44100; //サンプリング周波数
const int maxTime_s = 300; //最大録音時間[s]
//マイクデバイスを探す
foreach (string device in Microphone.devices)
{
Debug.Log("Name: " + device);
}
/*
audio.clip = tmp = Microphone.Start(Microphone.devices[0], true, 10, 44100);
audio.mute = true;
while (Microphone.GetPosition(null) <= 0) { }
// audio.Play();
*/
//録音botann関係
botan1oshita = 0;
//これでボタンの画像を「BtnImage」の素材に変更できる
Button.GetComponent<Image>().sprite = ON;
}
void OnApplicationQuit()
{
SavWav.Save("mic_" + DateTime.Now.ToString("yyyyMMddhhmmss"), tmp);
}
//ここからボタンについて
public void onClick()
{
if(botan1oshita == 0)
{
Button.GetComponent<Image>().sprite = OFF;
botan1oshita = 1;
Debug.Log(" botan1oshita = 1");
tmp = Microphone.Start(Microphone.devices[0], true, 10, 44100);
while (Microphone.GetPosition(null) <= 0) { }
Debug.Log(" 録音します = 1");
}
else
{
Button.GetComponent<Image>().sprite = ON;
botan1oshita = 0;
//マイクの録音を強制的に終了
Microphone.End(Microphone.devices[0]);
}
}
}
画像をWindowsのペイントアプリで作って
Assets内に入れました。(png)

GameObjectのinspectorです

Assetsから画像を持ってきて、ON,OFFのところで離しました。
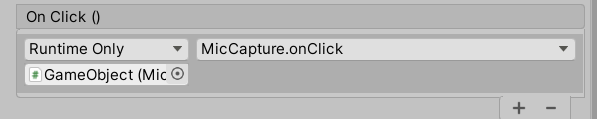
これはButtonのinspectorです。

とりあえず、
ボタンを押したら録音
もう一回押したら停止するようになりました。
ボタンに画像を貼り付ける方法は以下を参考に致しました。
Unity Buttonを好きな画像にする方法 Unity学習13 - Unityでゲーム、アプリ開発 (unityprogram.info)
ボタンの画像の変更方法はこちらをそのままお借りしました。
【Unity 2020】uGUIボタンの画像をスクリプトで変更する | スタスキー&ザッキ (studiohunburg.com)
次は、録音botannを増やします。
尚、上で少し触れた難しかったこと。
①ボタンを押してもクリックされない
(ボタンの座標が悪くて押せてなかった。イメージの後ろになってた?
よく分かりませんが、座標を変えると出来た。
ここにいたるまでかなり時間を費やした)
②ボタンに表示された文字を最初変えようとしたら
思いのほか出来なかった。画像を変えることにするまでに
だいぶ時間を費やした。
③ボタンを押したら録音開始。
というのは割と早くできたけど、停止させるコードを見つけるのに
少し苦労した。
です。